what is scope ?
- Scope determines the accessibility of variables , objects and functions from different parts of the code.
JavaScript has 3 types of scope:-
Block scope
Function scope
Global scope
Block scope
- Before ES6 (2015), JavaScript had only Global Scope and Function Scope.
In ES6 introduced two important new JavaScript keywords:
let and constThese two keywords provide Block Scope in JavaScript,
Variables declared inside a { } block cannot be accessed from outside the block.
examples:-
{
let x = 2;
}
// x can NOT be used here
Variables declared with the
varkeyword can NOT have block scope. Variables declared inside a { } block can be accessed from outside the block.{ var x = 2; } // x CAN be used here
local/Function scope
- A variable can also have a local scope, i.e it can only be accessed within a function. A function creates a scope, so that (for example) a variable defined exclusively within the function cannot be accessed from outside the function or within other functions. For instance, the following is invalid:
example:-
let myName = "syed riza"; // Declared in Global Scope
function myDetails() {
let myAge = 18; Declared in Local Scope
console.log(`Hi, My name is ${myName} and my age is ${myAge}`);
}
myDetails();
console.log(myAge); // This will give you an error .
console.log(myAge); ReferenceError: myAge is not define
From past local variables are only recognized inside their functions, variables with the same name can be used in different functions.
Local variables are created when a function starts and deleted when the function is completed. Variables declared with
var,
letand
const are quite similar when declared inside a function.
Block Scope
Blocks only scope
letandconstdeclarations, but notvardeclarations.{ var myName = "Syed Riza"; } console.log(myName); // Syed Riza
We can access myName because it is
var. (To know more about
let,
constand
varrefer this link Difference between var, let and const.
{
let myName = "Syed Riza";
}
console.log(myName); // ReferenceError: myName is not defined
You will get an error because let is having a blocked scope.
single thread
- JavaScript is a single-threaded language because while running code on a single thread, it can be really easy to implement as we don’t have to deal with the complicated scenarios that arise in the multi-threaded environment like deadlock.
Since, JavaScript is a single-threaded language, it is synchronous in nature.
- Synchronous execution refers to code executing in sequence line by line , one line at a time. Whenever a function is called the program waits for the function to execute and returns and then only it moves to the next line.
const userone=>{
const usertwo =>{
console.log("wait");
}
usertwo();
}
But here the question arises what is Single Threaded Language?
A single-thread languageis one with a single call stack and a single memory heap.
In other words, we can say Single Threaded Language means that it runs only one thing at a time
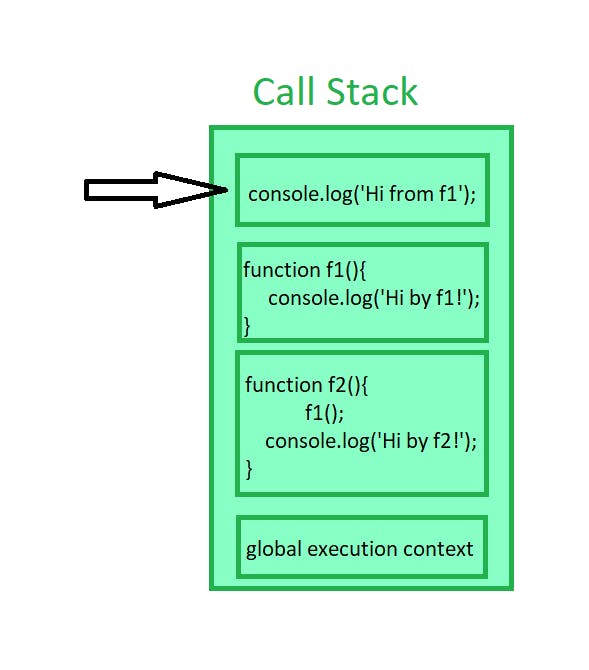
Call stack
- The call stack is used by JavaScript to keep track of multiple function calls. It is like a real stack in data structures where data can be pushed and popped and follows the Last In First Out (LIFO) principle. We use call stack for memorizing which function is running right now. The below example demonstrates the call stack.
Example:-
function f1() {
console.log('Hi by f1!');
}
function f2() {
f1();
console.log('Hi by f2!');
}
f2();
Output:
"Hi by f1!"
"Hi by f2!"

Hoisting
- JavaScript Hoisting refers to the process whereby the interpreter appears to move the declaration of functions, variables or classes to the top of their scope, prior to execution of the code.
Function hoisting
One of the advantages of hoisting is that it lets you use a function before you declare it in your code.
catName("Tiger"); function catName(name) { console.log(`My cat's name is ${name}`); } /* The result of the code above is: "My cat's name is Tiger" */
Without hoisting you would have to write the same code like this:
function catName(name) {
console.log(`My cat's name is ${name}`);
}
catName("Tiger");
/*
The result of the code above is the same: "My cat's name is Tiger"
*/
Variable hoisting
- Hoisting works with variables too, so you can use a variable in code before it is declared and/or initialized.
let and const hoisting
Variables declared with
letandconstare also hoisted but, unlike var, are not initialized with a default value. An exception will be thrown if a variable declared with let or const is read before it is initialized.console.log(num); // Throws ReferenceError exception as the variable value is uninitialized let num = 6; // Initialization
Note that it is the order in which code is executed that matters, not the order in which it is written in the source file. The code will succeed provided the line that initializes the variable is executed before any line that reads it.

Happy Learning!!!!!