CSS box model
The CSS box model module defines the rectangular boxes, including their padding and margin, that are generated for elements and laid out according to the visual formatting model.

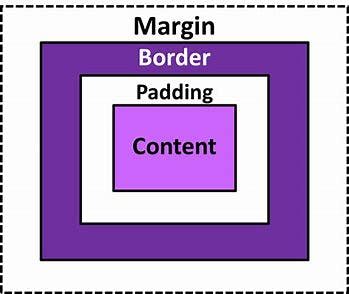
Explanation of the different parts:
Content - The content of the box, where text and images appear
Padding - Clears an area around the content. The padding is transparent
Border - A border that goes around the padding and content
Margin - Clears an area outside the border. The margin is transparent
The box model allows us to add a border around elements, and to define space between elements.
Demonstration of the box model:
div { width: 300px;
border: 15px solid green;
padding: 50px;
margin: 20px;
}
1. CSS Padding
The CSS padding properties are used to generate space around an element's content, inside of any defined borders.
With CSS, you have full control over the padding. There are properties for setting the padding for each side of an element (top, right, bottom, and left).
Padding - Individual Sides
CSS has properties for specifying the padding for each side of an element:
padding-toppadding-rightpadding-bottompadding-left
Example
Set different padding for all four sides of a <div> element:
div { padding-top: 50px;
padding-right: 30px;
padding-bottom: 50px;
padding-left: 80px;
}
Padding and Element Width
The CSS width property specifies the width of the element's content area. The content area is the portion inside the padding, border, and margin of an element (the box model).
So, if an element has a specified width, the padding added to that element will be added to the total width of the element.
2.CSS Margins
The CSS margin properties are used to create space around elements, outside of any defined borders.
With CSS, you have full control over the margins. There are properties for setting the margin for each side of an element (top, right, bottom, and left).
Margin - Individual Sides
CSS has properties for specifying the margin for each side of an element:
margin-topmargin-rightmargin-bottommargin-leftshape-marginmargin-inlinemargin-blockscroll-margin
Example
Set different margins for all four sides of a <p> element:
p { margin-top: 100px;
margin-bottom: 100px;
margin-right: 150px;
margin-left: 80px;
}
3.CSS Border Style
The border-style property specifies what kind of border to display.
The following values are allowed:
dotted- Defines a dotted borderdashed- Defines a dashed bordersolid- Defines a solid borderdouble- Defines a double bordergroove- Defines a 3D grooved border. The effect depends on the border-color valueridge- Defines a 3D ridged border. The effect depends on the border-color valueinset- Defines a 3D inset border. The effect depends on the border-color valueoutset- Defines a 3D outset border. The effect depends on the border-color valuenone- Defines no borderhidden- Defines a hidden border
The border-style property can have from one to four values (for the top border, right border, bottom border, and the left border).
div {
border: 1px solid red;
border-top: 2px solid black;
}
Border Radius
Finally, border radius lets us added rounded edges to our divs. Note, this does not affect the box model, so the size of the element remains the same, but it does affect its aesthetics. It accepts any unit - but I am using pixels as an example below. The larger the unit the bigger the rounding. Here is an example in code of how it looks:
div {
border-radius: 20px;
}
Conclusion
Hope you have enjoyed the Article🎉 learning about CSS Box Model🎊
HAPPY Learning!!!!✨💫